Webseitenoptimierung
Schon seit April diesen Jahres gehört die Geschwindigkeit einer Webseite mit zu den Google Rankingfaktoren. Diesen Umstand sollte man allerdings nicht überbewerten, gibt es doch insgesamt ungefähr 200 Rankingkriterien, die von Google berücksichtig werden. Ein zweiter Aspekt ist allerdings, je langsamer eine Webseite lädt, desto häufiger verlassen Besucher diese, sei es aus Ungeduld oder weil sie sogar genervt sind.
Doch warum sind einige Webseiten schnell und andere langsam. Grundsätzlich liegt das an mehreren Faktoren.
- Die Geschwindigkeit des Internetzugangs des Besuchers ist ein Punkt, auf die ein Seitenbetreiber natürlich keinen Einfluss hat und die hier auch nicht weiter berücksichtig werden soll.
- Die Geschwindigkeit bzw. die Auslastung des Servers, der für die Auslieferung der Webseite verantwortlich ist und natürlich dessen Anbindung an das Internet sind nicht zu unterschätzende Faktoren. Auch hier hat der Webseitenbetreiber nur geringe Einflussmöglichkeiten. Einzig sinnvolle Maßnahme ist, sofern der Hoster bei Problemen nicht gewillt ist Abhilfe zu schaffen, denselben zu wechseln.
- Der letzte Punkt betrifft in erster Linie den Webseitenbetreiber, es ist nämlich der Umfang und Aufbau der eigenen Webseite. Nicht nur der Quelltext, auch Grafiken, Java-Scripts CSS-Dateien etc. können optimiert werden und durch die Reduktion des Speicherplatzbedarfs die damit verbundene Ladezeit verkürzen. Aber auch auf der Hostingsseite kann Optimierungspotenzial vorhanden sein z.B. die Auslieferung von Webseiten in GZip-Komprimierung.
In diesem Zusammenhang möchte ich hier zwei sehr hilfreiche Firefox-Erweiterungen vorstellen. Das erste ist YSlow von Yahoo, und das zweite PageSpeed von Google . Beide Tools setzen allerdings das Firefox-AddOn FireBug voraussetzt, welches vorab installiert werden muss. Mit beiden Tools lassen sich recht einfach im Browser das Ladevolumen bzw. die Ladezeiten für die einzelnen Komponenten einer Webseite ermitteln. Beide Tools geben direkt Tipps, was optimiert werden sollte und welche Effekte (z.B. wie viel Speicherplatz gespart werden könnte) dies hat.
Darüber hinaus kann der Anwender von YSlow seine Grafiken mittels Smush.it gleich verlustfrei optimieren lassen. Diese Funktion finde ich sehr nützlich, da man sich mit nur zwei Klick jede gewünschte Grafikdatei der betreffenden Seite in der optimierten Version anschauen und bei Bedarf speichern kann. Beim ersten Klick erhält man einen Hinweis, ob die Grafik optimiert werden kann und wenn ja, wie viel Speicherplatz man spart, mit einem weiteren Klick bekommt man bereits die optimierte Version im Browser angezeigt.
PageSpeed verfügt über eine ähnliche Funktion. Allerdings lassen sich nicht nur Grafiken optimieren, dies ist auch für CSS- und JavaScript-Dateien möglich. Außerdem weist PageSpeed auf unnötige CSS-Anweisungen in CSS-Dateien hin. Allerding kann PageSpeed nur prüfen, ob CSS-Anweisung in der aktuell geprüften Webseite benötigt werden. Bevor also vermeintlich nicht benötigte Anweisungen gelöscht werden, sollte man sicher sein, dass diese auch auf keiner anderen Webseite verwendet werden, die diese externe CSS-Datei nutzt.
Diese Optimierungshilfen von PageSpeed und YSlow sind sehr nützlich. In Verbindung mit WebPageTest kann man noch mehr herausholen und dies browserunabhängig. Hier können nicht nur die Ladezeiten der Webseite sowie der einzelnen Komponenten bei verschiedenen Internetverbindungsgeschwindigkeiten ermittelt werden, WebPageTest prüft darüber hinaus ob Grafiken, CSS-Dateien, JaveScript-Dateien etc. optimiert werden könnten, wie viel http-Request eine Seite generiert, in wie der Server HTML-Seiten, Textdateien usw. gezippt oder der Expires-Header für alle Dateien korrekt ausgeliefert werden und vieles, vieles mehr. WebPageTest gibt es übrigens auch als Plugin für den Internet Explorer.,
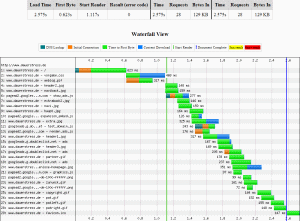
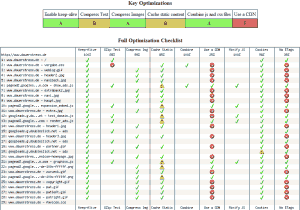
Nach dem Test erhält man eine mehrseitige Ergebniszusammenfassung in Form von Grafiken, Tabellen und Auflistungen. So wird zum Beispiel der komplette Ladeverlauf einer Webseite in einer übersichtlichen Grafik (Screen1) und der aktuelle Optimierungsstand in Form einer Tabelle (Screen2) ausgegeben.
Weitere Tools um online die Geschwindigkeit (Performance) einer Webseite zu testen: http://gtmetrix.com/ und http://zoompf.com/free . Mit http://loadimpact.com/ kann man einen Stresstest für den Webserver durchführen, bei dem in der kostenlosen Version bis zu 50 gleichzeitige Zugriffe auf eine Webseite durchgeführt werden.
Alternativ zu WebPageTest kann auch der FullPageTest von pingdom.com genutzt werden.
Tags: bilder, css-datei, geschwindigkeit, grafik, optimieren, optimierung, test