Webseitenoptimierung – HTTP-Request
Ein Http-Request ist, vereinfacht ausgedrückt, die Anfrage eines Browser an einen Webserver. So wird für jede Webseite erst ein Http-Request für die eigentliche Seite erzeugt, danach für jede einzelne Komponente, die zur Darstellung der betreffenden Seite benötigt wird, also z.B. Grafiken, externe CSS- und Javascript-Dateien. Jeder Http-Request benötigt Zeit, im Schnitt vergehen 50-200 Millisekunden von der Anfrage des Browsers bis zur Antwort des Webservers.
Da praktisch alle Browser parallele Anfragen mehr oder weniger begrenzen, entsteht hier schnell ein Flaschenhals, der für unnötige Verzögerung beim Laden einer Webseite verantwortlich ist. Besonders gravierend wirkt sich das bei vielen kleinen Dateien aus. Bei den heute üblichen Bandbreiten liegt die eigentliche Übertragungszeit für eine kleine Datei (bis einige Kilobyte) meist um ein Vielfaches unter der Zeit, den der Http-Request für diese Datei benötigt. Darum empfiehlt es sich, die Menge der externen Elemente auf ein sinnvolles Minimum zu beschränken.
Alternativ kann auch der Einsatz weiterer Domains bzw. Subdomains für statische Elemente wie z.B. Grafiken und Bilder genutzt werden. Hierdurch wird die Beschränkung der parallelen Anfrage im Webbrowser umgangen, da die immer pro Domain gezählt werden. Ist der Webbrowser also auf 2 Parallelanfragen begrenzt, so wie in HTTP/1.1 festgelegt, können durch den Einsatz einer zweiten Domain trotzdem 4 Anfragen parallel abgearbeitet werden. Zu bedenken ist allerdings, dass der Einsatz weiterer Domains bzw. Subdomains jeweils zusätzlichen DNS-Lookups voraussetzt, die selbst wieder eine Verzögerung darstellen.
Die bessere Lösung ist meist eine sinnvolle Zusammenfassung der benötigten Dateien. Wie allerdings solch eine Zusammenfassung ausschaut, hängt stark vom Aufbau der Website sowie der benötigten Dateien ab. Ähnliche Dateien, die auf allen bzw. vielen Seiten einer Internetpräsenz benötigt werden z.B. grafische Elemente des Layouts, sollten soweit möglich, in einer Datei zusammengefasst werden. Wenig sinnvoll ist es, Bilder oder umfangreiche Javascripte zu integrieren, die nur auf einer Unterseite benötigt werden, dann aber von Besuchern geladen werden müssen, obwohl diese die betreffede Webseite gar nicht aufrufen. Der Effekt, der durch Zusammenfassung gesparten Requests entsteht, sollte selbstverständlich einem evtl. überflüssigen Traffic positiv entgegenstehen. Bevor es an die eigentliche Optimierung geht, empfiehlt sich eine genaue Analyse der Gegebenheiten. WebPagetest ist dafür wie geschaffen, werden hier doch alle HTTP-Request für eine zu ladende Webseite schön übersichtlich mit Angabe der benötigten Zeit dargestellt.
Recht einfach können CSS-Dateien zusammengefasst werden. Beim Zusammenfassen ist darauf zu achten, dass bestehende CSS-Anweisungen nicht von zu integrierenden „überschrieben“ werden. Javascript-Dateien sind schon etwas problematischer, da hier unter Umständen die Funktionalität zerstört werden kann. Wer dies nicht händisch machen möchte, kann Ed Eliot PHP-Script nutzen, welches automatische CSS- und Javascriptdateien zusammenfasst und darüber hinaus sogar über eine optionale Javascript-Minimierung verfügt. Für WordPress gibt es z.B. das Plugin WP Minify. Aber auch Grafiken lassen sich in sogenannten CSS Sprites zusammenfassen. Der Einsatz von Sprites erfordert allerdings einen geänderten Aufrufcode in der Website.
Die grundlegende Vorgehensweise bei der Verwendung von Sprites ist immer gleich. Erst wird für einen Bereich z.B. mittels Div mit width und height die genaue Größe definiert, in welchem die Spritegrafik dann per img oder als Hintergrundbild eingebunden wird. Über negative Positionsangaben wird die Spritegrafik dann passgenau verschoben, so dass der richtige Ausschnitt angezeigt wird.
Beispiel – Folgende Spritegrafik enthält vier farbige Quadrate mit Kreisen und schaut so aus:
![]()
Benötigt werden nun für jedes Quadrat der Eckpunkt oben-links (waagerechte und senkrechte Koordinate) sowie die Angaben für Länge und Breite. Die Quadrate sind alle 100×100 Pixel groß und zur besseren Übersicht haben sie einen Abstand von 1 Pixel zueinander. Da Grafik 1 bei Position 0 0 startet, bedarf es hier keiner Verschiebung. Grafik 2 startet bei Position 101 0, Grafik 3 bei 0 101 und Grafik 4 bei 101 101.
Der CSS- und HTML-Code könnte folgendermaßen aussehen:
.a1 {
width:100px;
height:100px;
background:url(sprite.gif);
}
.a2 {
width:100px;
height:100px;
background:url(sprite.gif) -101px 0;
}
.a3 {
width:100px;
height:100px;
background:url(sprite.gif) 0 -101px;
}
.a4 {
width:100px;
height:100px;
background:url(sprite.gif) -101px -101px;
}
<div class="a4"></div>
<div class="a3"></div>
<div class="a2"></div>
<div class="a1"></div>
Das Ergebnis erzeugt anstelle von 4 HTTP-Request bei Verwendung von Einzelgrafiken nur einen Request und schaut so aus :
![]()
Zu beachten ist, die Div-Bereiche müssen exakt so groß sein, wie die anzuzeigenden Grafiken. Die Spritegrafik wird dann über negative Positionsangaben an die richtige Position verschoben. Übrigens kann diese Technik auch sehr gut für Hover-Effekte eingesetzt werden. Bei der Einbindung von Grafiken über img muss der Div-Bereich zusätzlich die CSS-Anweisung „overflow:hidden;“ erhalten. Außerdem sollte auf eine Größenangbe im img-Tag verzichtet werden.
Sprites können nahezu mit jedem Grafikprogramm erstellt werden. Einfacher und schneller geht es mit dem Sprite-Generator. Da der Sprite-Generator alle Einzelgrafiken nur waagerecht oder senkrecht zusammenfassen kann, wird unter Umständen ein nicht unbedeutender Anteil an Optimierungspotential verschenkt. Sprites, die aus Grafiken mit stark unterschiedlichen Abmessungen in rein waagerechter bzw. senkrechter Aneinanderreihung bestehen, werden logischerweise deutlich größer, als rechteckige Sprites mit optimaler Platznutzung.
Tipp: Hintergrundgrafiken, die waagerecht oder senkrecht kacheln, können nur integriert werden, wenn sie über die gesamte Waagerechte bzw. Senkrechte im Sprite eingebunden werden. Aus diesem Grund verwende ich meist 3 Sprites für eine Webseite, jeweils eine für die waagerecht bzw. senkrecht zu kachelnden Hintergrundgrafiken, sowie eine für die anderen Layoutgrafiken.
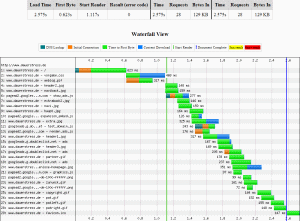
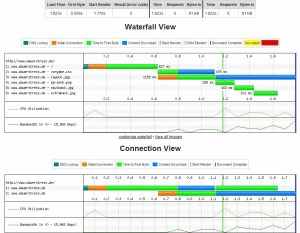
Was eine Optimierung bringt, kann man sehr schön an den nächsten zwei Screeshots von WebPagetest sehen. Vor der Optimierung (Screen1) erzeugte ein Aufruf der Startseite von Dauerstress.de 28 Requests (keine Daten im Browsercache) und benötigte ungefähr 2,6 Sekunden zum Laden. Durch die Optimierung reduzierten sich die Requests auf 6 (Screen2) und die Ladezeit konnte auf fast 1,8 Sekunden reduziert werden. Zu bedenken ist hierbei, dass 10 Requests allein durch den Verzicht auf Google Adsense eingespart werden konnten. Diese 10 Request hatten allerdings, da sie zu einer anderen Domain erfolgten, so gut wie keinen Einfluss auf die Ladezeit, so dass die eingesparte Zeit fast ausschließlich in der Zusammenfassung von 16 Grafiken zu 4 Sprites begründet ist.
Tags: bilder, code, css, geschwindigkeit, grafik, optimieren, optimierung